Surface Level
A packinko-style puzzle game, developed in Unity.
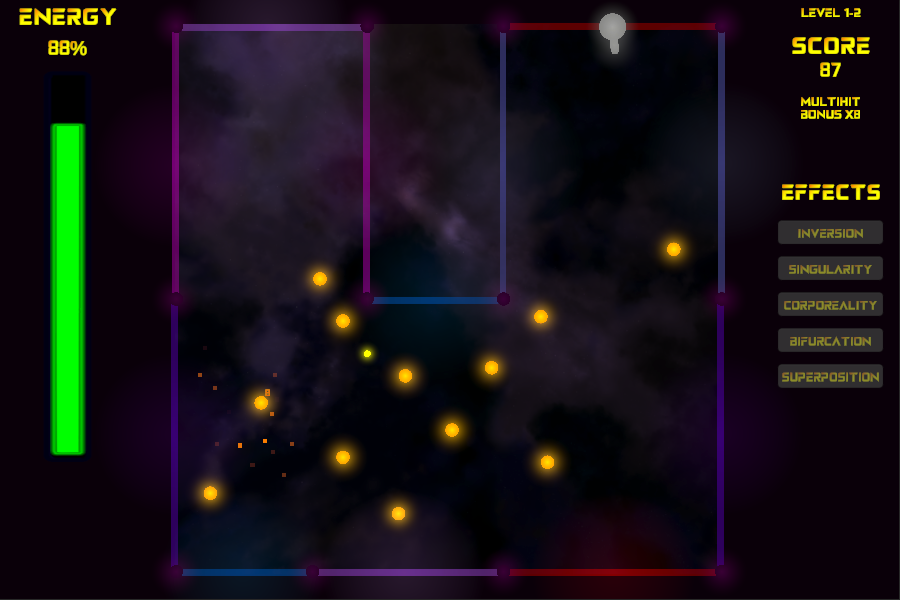
Surface Level is a futuristic pachinko-style puzzle game that takes place on various topological surfaces, rendered as polygons whose sides are paired together to act as portals. Try to rack up a big multihit bonus by hitting multiple pegs with a single shot!

 </picture>
</figure>
</picture>
</figure>
<div class="col-sm mt-3 mt-md-0">
<figure>

</figure>
</div> -->
</div> <!– <div class="caption"> Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles. </div>

–>
Try out a demo version of the game below. Please note, this is an early version that is regularly being updated with new features and content!
CONTROLS:
- Arrow keys: Turn turret
- Spacebar: Shoot
- Esc/P: Pause
- K: Selfdestruct projectile (useful if you want to skip to the next shot)
Let me know if you find any bugs or have any suggestions for features/improvements by sending me an email.
If you want to support my work, feel free to leave a tip.
<img
src="/assets/img/6.jpg"
class="img-fluid rounded z-depth-1"
width="auto"
height="auto"
title="example image"
onerror="this.onerror=null; $('.responsive-img-srcset').remove();"
/>
</picture>
</figure>
</div>
<div class="col-sm-4 mt-3 mt-md-0">
<figure>

</figure>
</div>
</div>
The code is simple.
Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system).
To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes.
Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
<div class="col-sm-8 mt-3 mt-md-0">
{% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
</div>
<div class="col-sm-4 mt-3 mt-md-0">
{% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
</div>
</div>
–>